Istruzione Education
Riguardo me About me
Mi chiamo Stefano Zogno, sono nato nel 2000, abito in provincia di Padova (PD) e sono un appassionato alla programmazione e al mondo dell'informatica fin da piccolo. I miei hobby in linea generale sono leggere, camminare e fare sport. Sono molto intraprendente e curioso. My name is Stefano Zogno, I was born in 2000, I live in the province of Padova (PD) and I'm a guy who like programming and in general about the world of information technology since I was a child. My hobbies are reading, programming and training. I'm really proactive and curious.

Università Ca'Foscari
Modulo corso singolo di specializzazione in Software Architecture of Master's Degree, curricola Artificial Intelligence and Data Engeenering. Anno 2024-25. Voto: 30 E LODEITS Academy
Ho frequentato dal 2019-2021 l 'ITS ICT (istituto tecnologico superiore di alta formazione), area Tecnologie dell'informazione e della comunicazione: specializzazione in cloud & back end developer.Angular, Spring Boot, Docker, AWS, Azure sono solo alcune delle tecnologie studiate.
Per la parte sistemistica ho utilizzato cisco packet tracer sviluppando reti complesse e ho studiato anche la parte di virtualizzazione di sistemi operativi con manutenzione e gestione di essi. (LISTA INSEGNAMENTI)
Livello EQF Diploma ITS I attended from 2019 to 2021 the ITS ICT (Tecnological Institute Senior High Formation), area Information Tecnology and communication: qualification in cloud & backend developer.
Angular, Spring Boot, Docker, AWS, Azure are only some of tecnologies that I've studied.
Concerning the system IT I've used cisco packet tracer developing complex and nested networks and also I've learnt how to maintain and handle the operating system virtualization. (TEACHINGS LIST)
EQF Degree ITS
Superiori High School
Ho frequentato dal 2014-2019 l'istituto tecnico indirizzo informatica e telecomunicazione al J.F.Kennedy Monselice (PD).Ho studiato C++, PHP5, Java, HTML5, CSS, MySQL, Access Office a livello base. Ho poi realizzato piccoli progetti scolastici con arduino uno.
In sistemi e reti ho utilizzato Cisco Packet Tracer per la creazione di semplici infrastutture di rete.
Diploma di istruzione tecnica I attended Information and Telecommunication at the Technical Institute J.F.Kennedy Monselice (PD).
I've studied C++, PHP5, Java, HTML5, CSS, MySQL, Access Office to a basic level. I've realized some school projects with arduino uno.
In system and network I've used Cisco Packet Tracer for creating simple network infrastructures.
Technical education degree
Lavoro Work
SKILLS
LINGUAGGI E FRAMEWORKS LANGUAGES AND FRAMEWORKS










DATABASE DATABASE





IDE IDE








INTELLIGENZA ARTIFICIALE ARTIFICIAL INTELLIGENCE










GENERALE OTHERS











SOFT SKILLS





PROGETTI PERSONALI PERSONAL PROJECTS

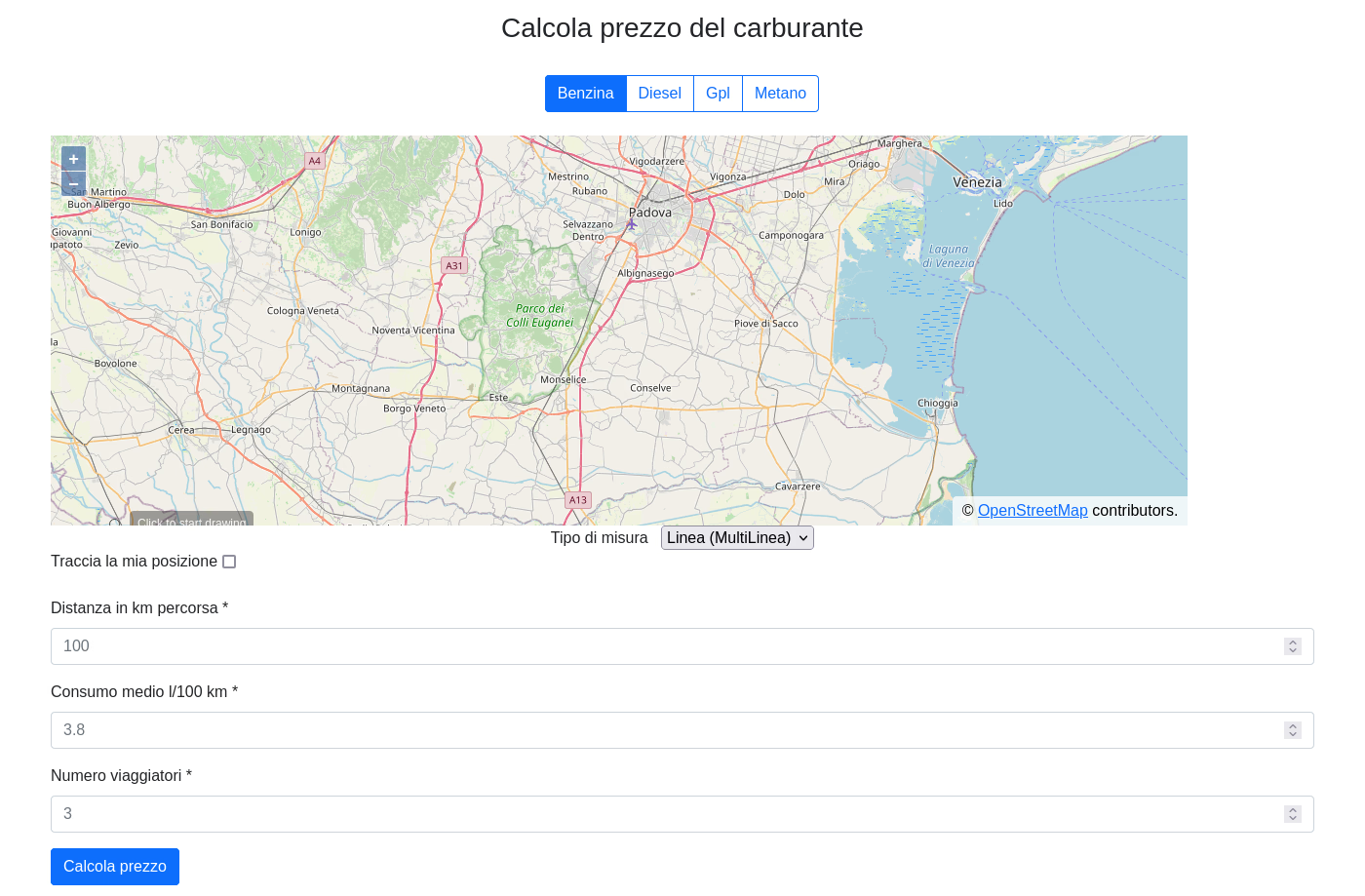
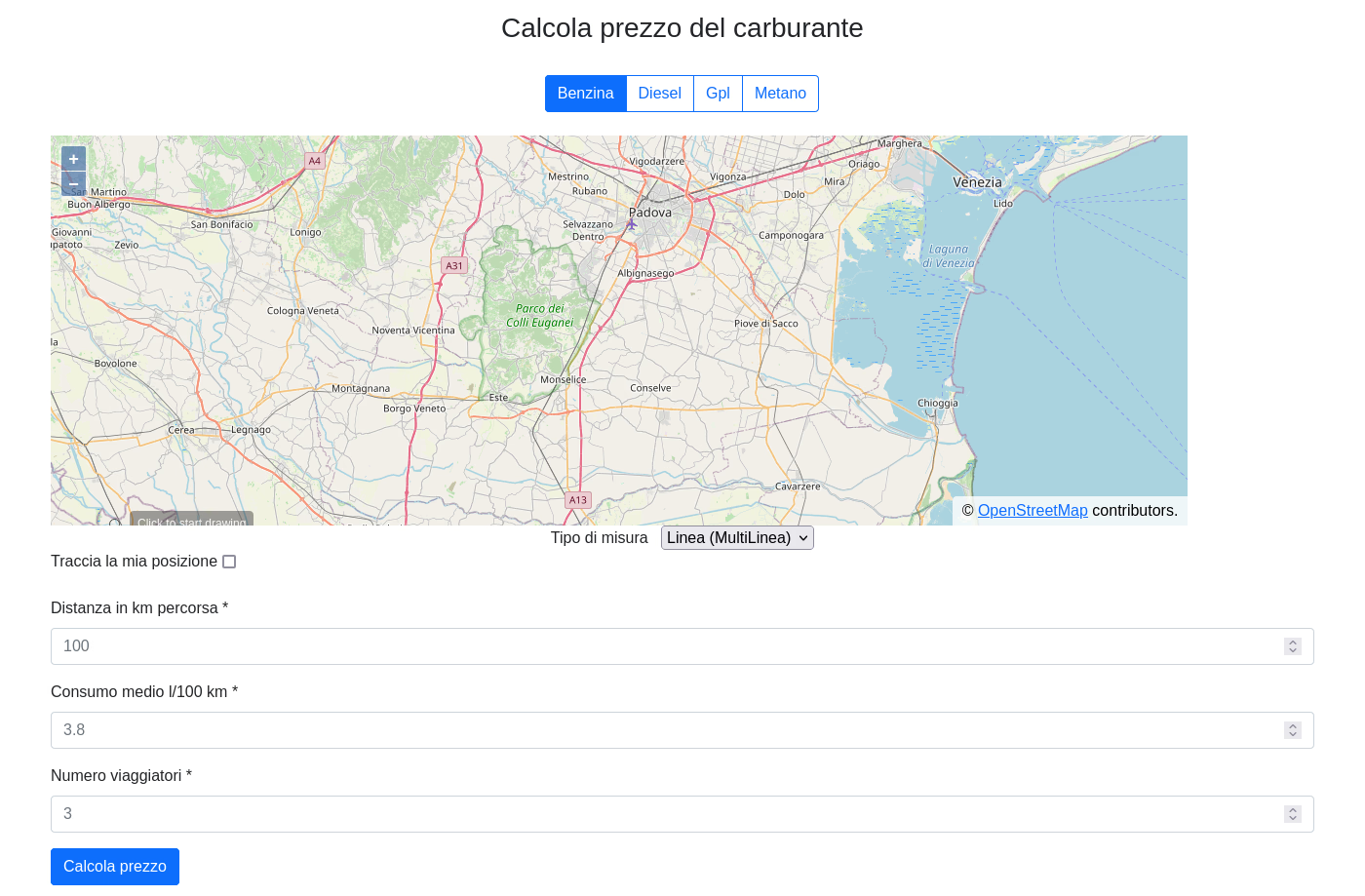
Calcola prezzo carburante
Calculate fuel price

Il progetto calcola prezzo carburante si pone lo scopo di calcolare il prezzo del carburante secondo i filtri dell'utente: The project calculate fuel price deals with the evaluation of fuel price according to user filters, such as:
Tecnologie utilizzate: Technologies used:
-
HTML5
-
Javascript
-
Open Street Map

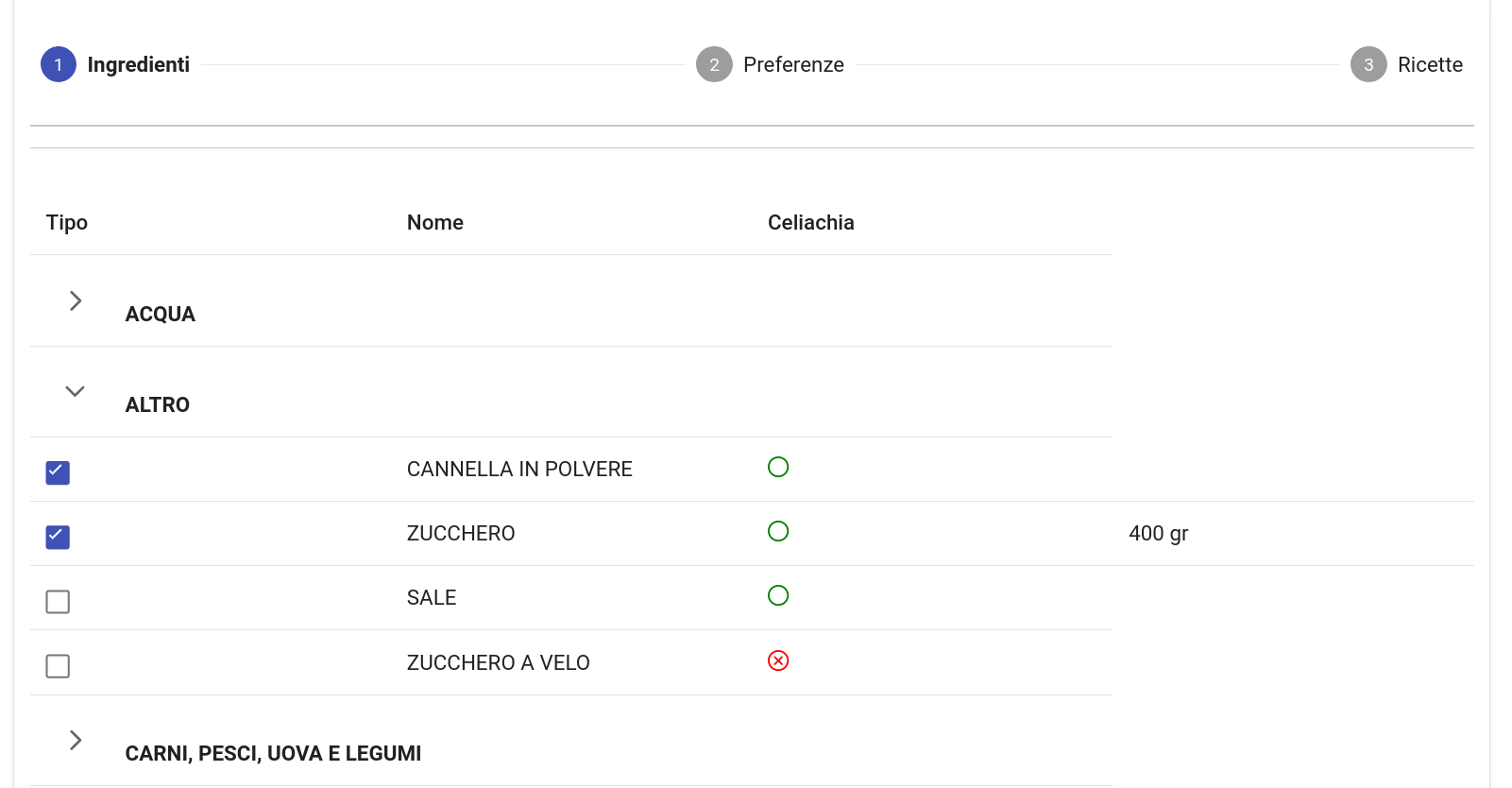
Il menù a portata di mano
The menu at hand

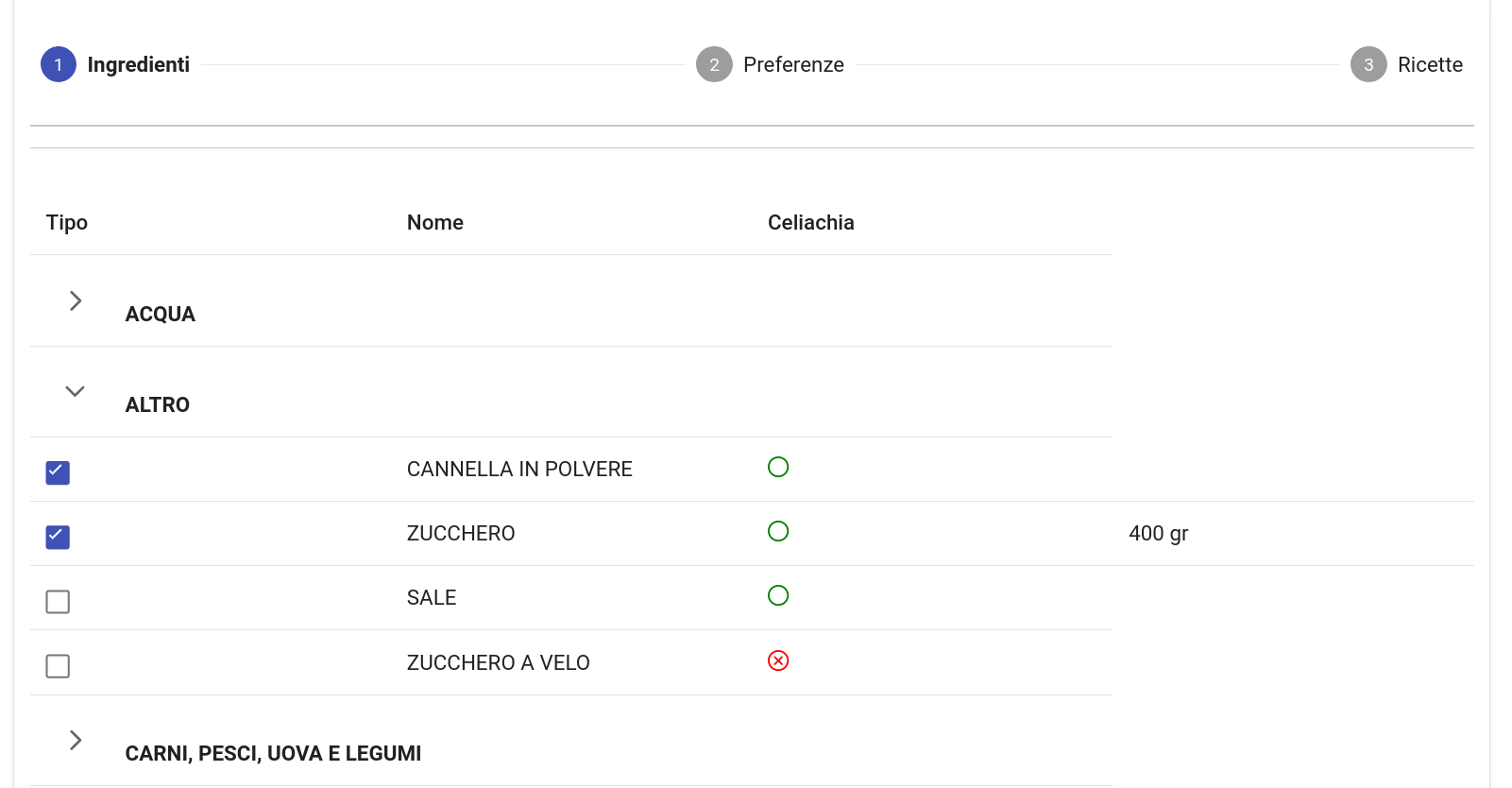
Il progetto menù pietanze si pone lo scopo di mostrare il piatto (primo, secondo e dolce) in base a dei criteri:
- Lista degli ingredienti da utilizzare per fare il piatto
- Quantità degli ingredienti scelti da utilizzare
- Filtri appositi per i celiaci
- Scegliere il piatto: primo, secondo o dolce
The project menù dish aims to show the dish (salty or sweet) through some criteria:
- List of ingredients to use to make the dish
- Quantity of the ingredients picked to be used
- Special filters for celiacs
- Choose the dish
The image represents the execution of the software during testing and not in production.
Tecnologie utilizzate: Technologies used:
-
Angular
-
PrimeNG
-
Spring Boot
-
PostgreSQL

Confronta carte-conti
di credito-debito
Compare card-bill
of credit-debit

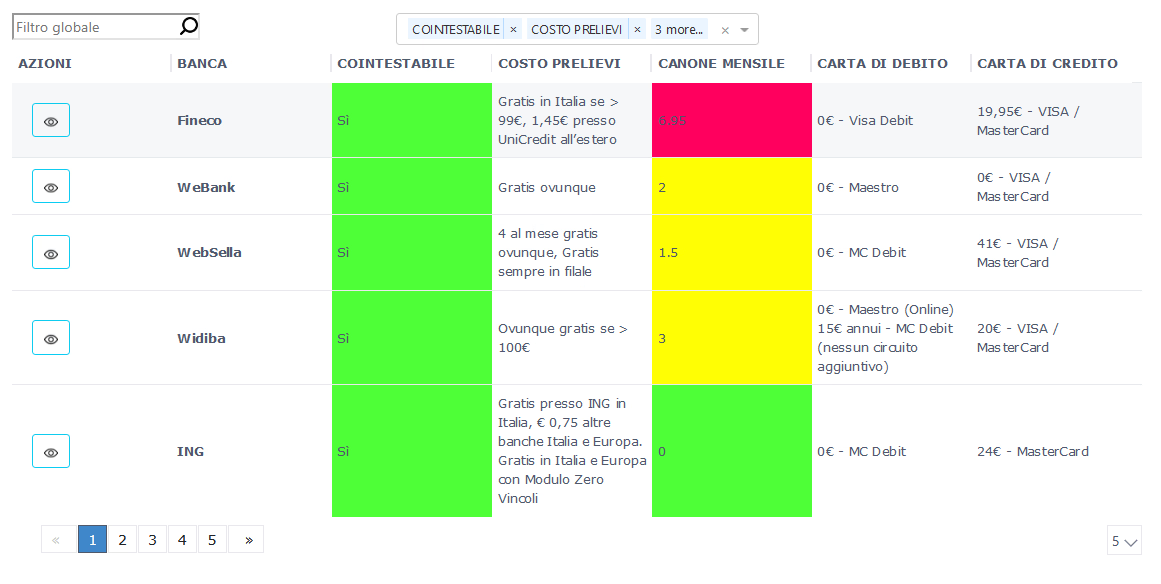
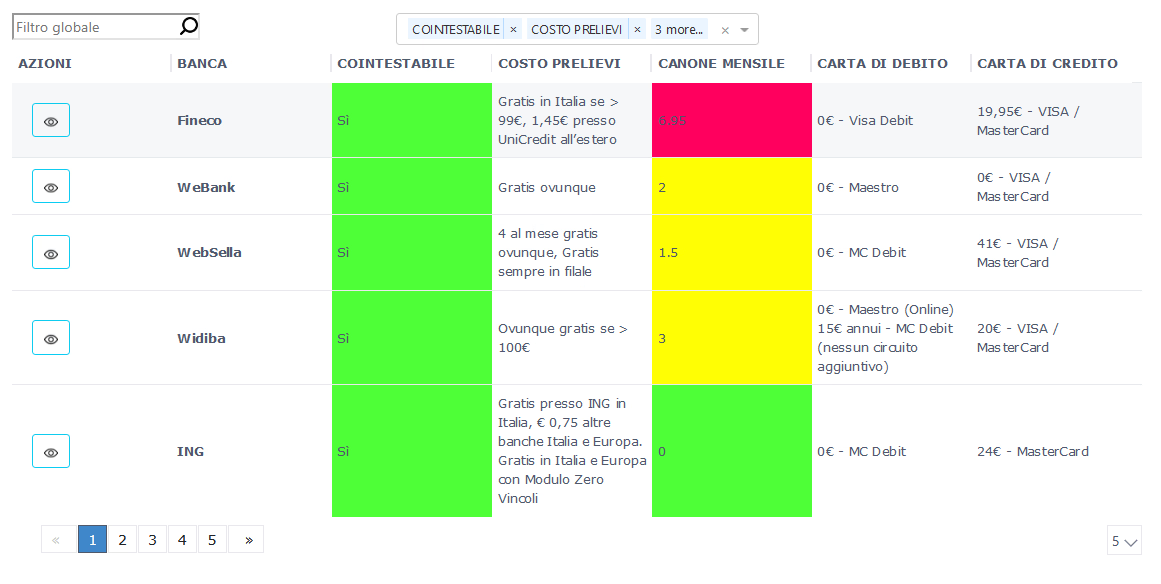
Il progetto confronta carte-conti di credito-debito
è nato perché non riuscivo a trovare l'offerta più adatta secondo le mie
esigenze, in quanto su internet c'è molta confusione e poco trasparenza relativa ai dettagli.
Quindi ho creato questa tabella automatizzata e aggiornata continuamente che in base a dei
filtri, ordinamenti e funzionalità varie ci permette di trovare
l'offertà più adatta in base a dei criteri selezionabili a nostro
piacimento.
The project compare card-bill of credit-debit
was realized because I could not find the most suitable offer according to my requirements,
as there is a lot of confusion and not very transparency on the internet relating to details.
So I've created this automated and continuously updated table that according to filters,
regulations and various functionality allows us to find the most suitable offer based on criteria selectable to our liking.
Tecnologie utilizzate: Technologies used:
-
Angular
-
Spring Boot

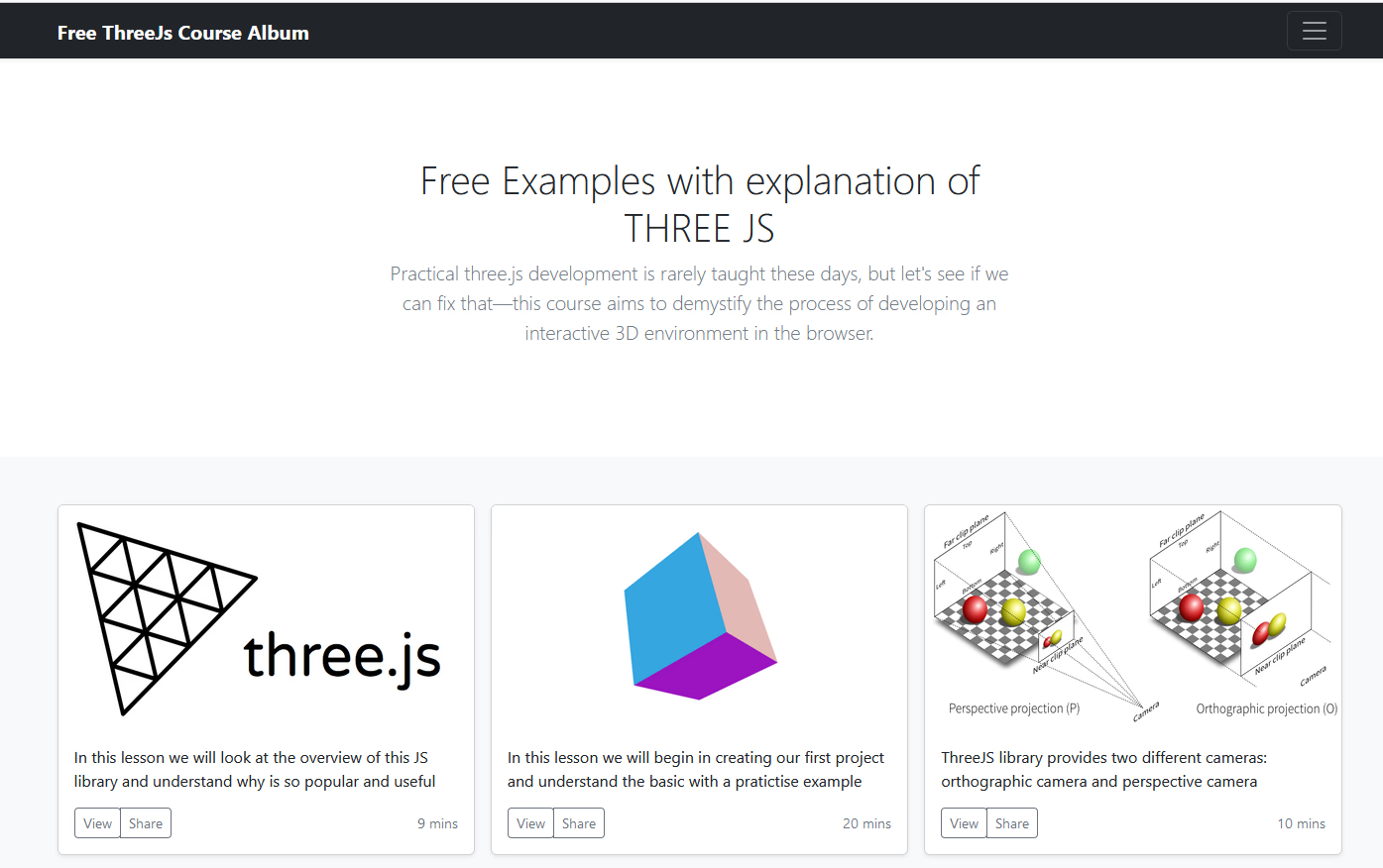
THREEJS RACCOLTA ESERCIZI
THREEJS EXERCISES COLLECTION

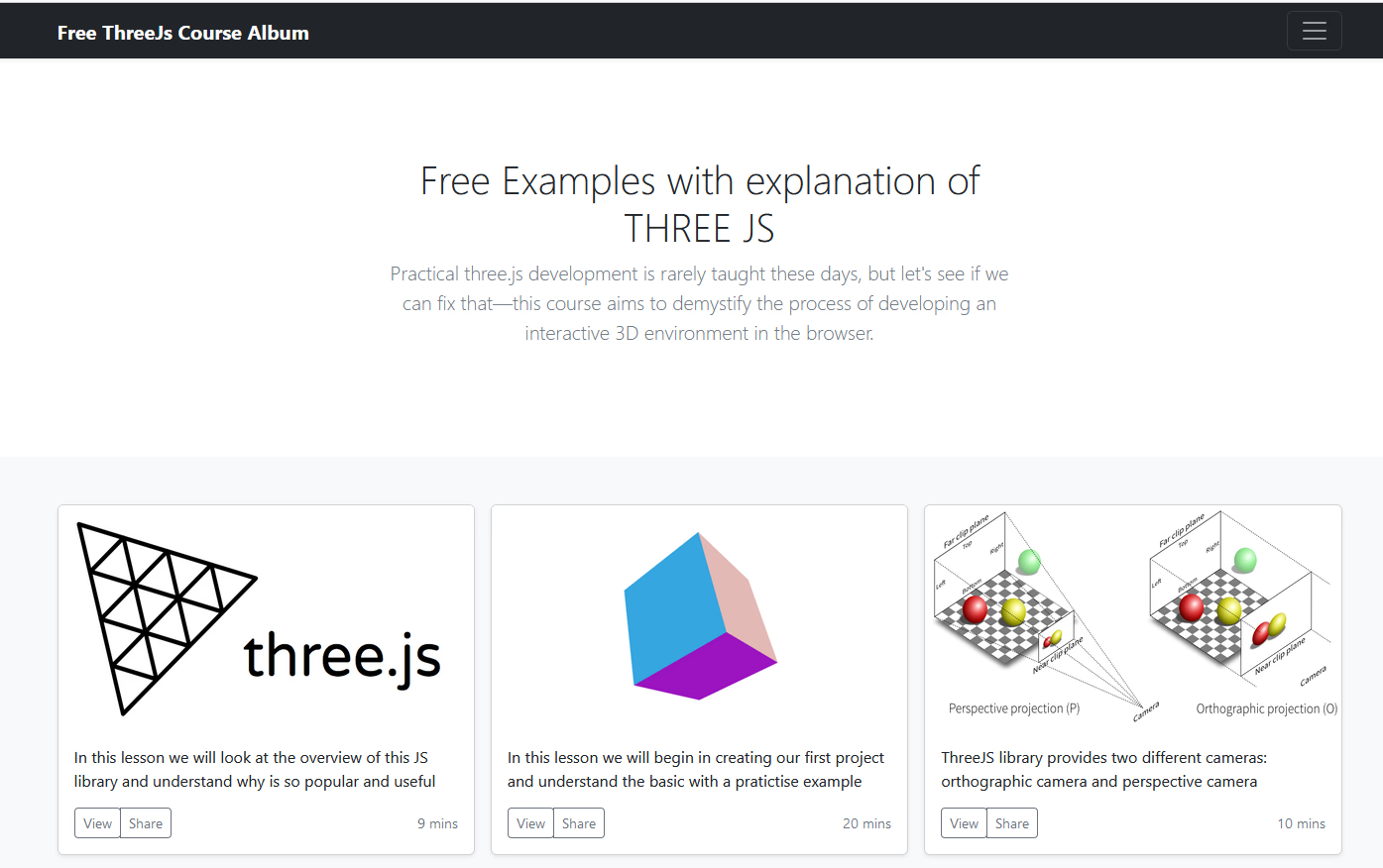
Un progetto che raccoglie una serie di esercizi in cui spiego cos'è e come iniziare a lavorare usando ThreeJS. Provo a diffondere le mie conoscenze base apprese al lavoro e da autodidatta su alcuni argomenti per me fondamentali per capire 3JS. Non sono lezioni, ma una raccolta di esercizi con le nozioni base. A project that collects a series of exercises where I explain what it is and how to start working using Threejs. I try to spread my basic knowledges learned at work and self-taught on some fundamental topics for me essential to understand 3js. These are not lessons, but a collection of exercises with the basic grasps.
Tecnologie usate: Tecnhologies used:
-
HTML5 con Bootstrap
-
Javascript
-
ThreeJS

CONVERTITORE
PIXEL A VIEWPORT
CONVERTER
PIXEL TO VIEWPORT

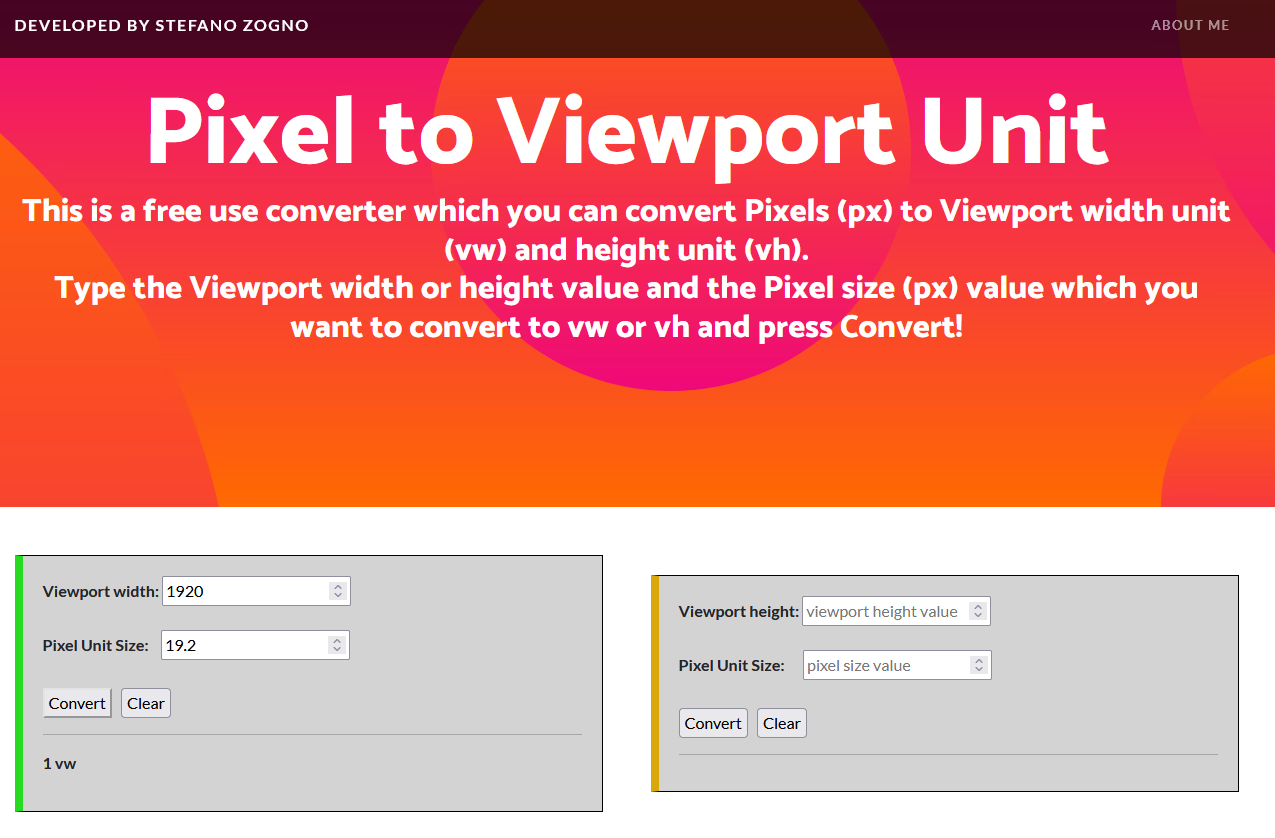
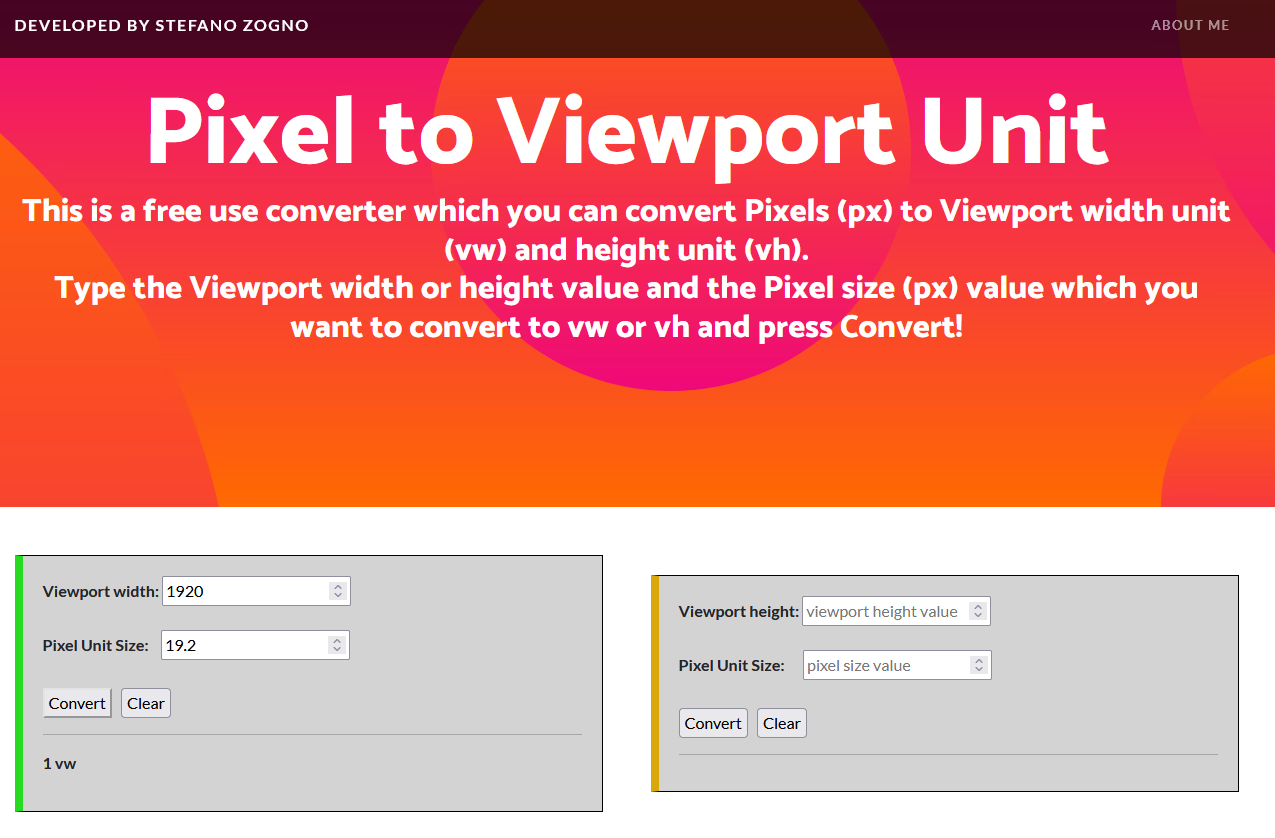
Questa applicazione nata per necessità mia di dover convertire i pixel in viewport, vi permette
in cui un'unica schermata di poter convertire la grandezza (width) e l'altezza (height) da pixel a viewport.
Semplicemente serve per gestire il dimensionamento di un elemento in relazione alla larghezza della finestra del browser.
Esempio: la larghezza della viewport è di 1920px, impostando la dimensione del font di un elemento sul valore 1vw il suo font-size sarebbe esattamente di 19.2 px.
Restringendo le dimensioni della finestra a 1024px il font size di quello stesso elemento passerà in maniera automatica al valore 10.24px.
This application was created for my urgent need to convert pixels to viewport,
It allows you to convert the size (Width) and the height (Height) from Pixel to Viewport.
It simply serves to manage the sizing of an element in relation to the width of the browser window.
Example: the width of the viewport is 1920px, setting the size of the font of an element on the 1vw value,
its font-size would be exactly 19.2 px. By restricting the size of the window to 1024px, the font-size of that same element
will automatically change to the value 10.24px.
Tecnologie usate: Tecnhologies used:
-
HTML5 con Bootstrap
-
Javascript

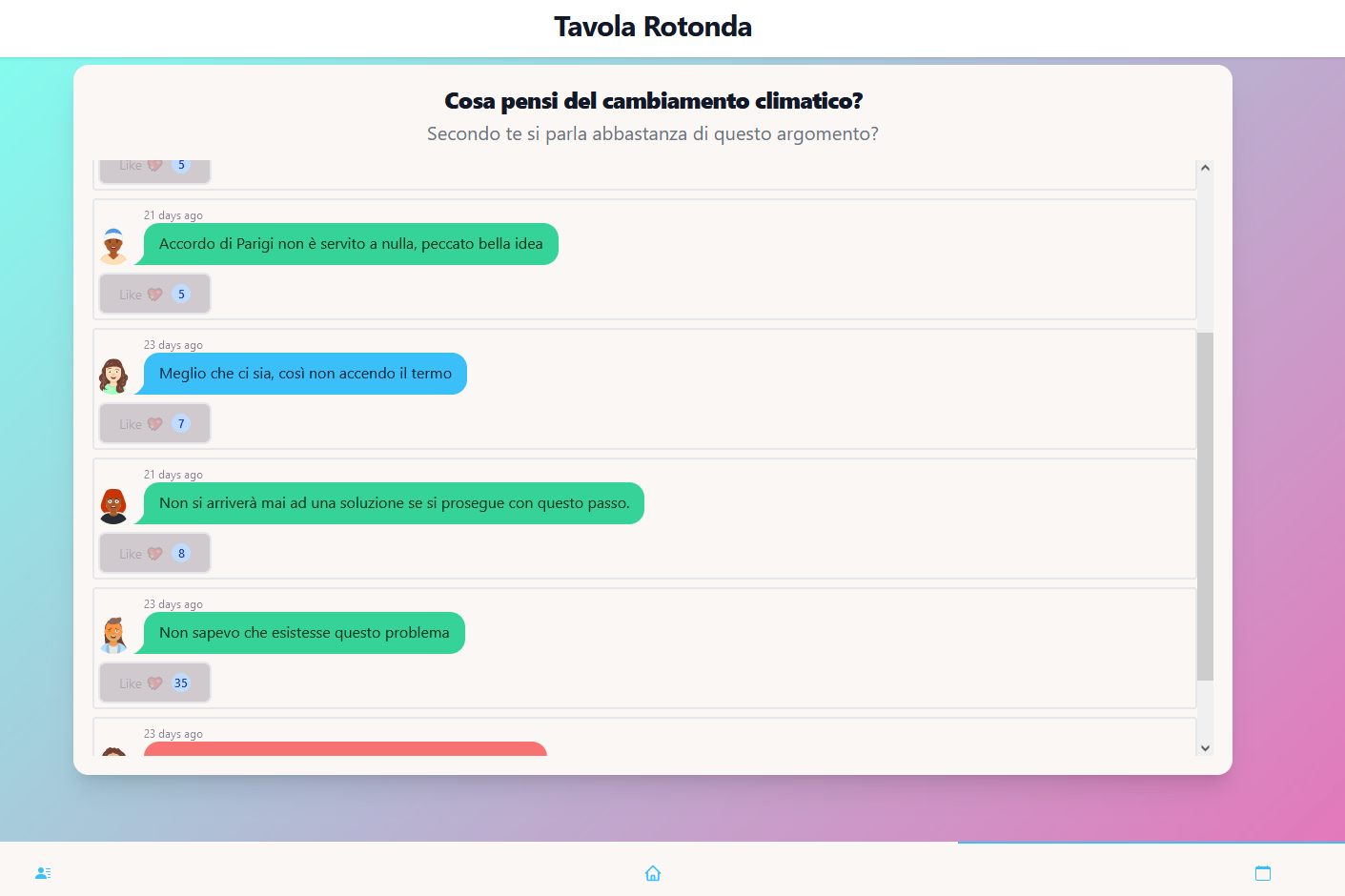
SCAMBIO IDEE
TAVOLA ROTONDA
EXCHANGE OF IDEAS
ROUND TABLE DISCUSSION

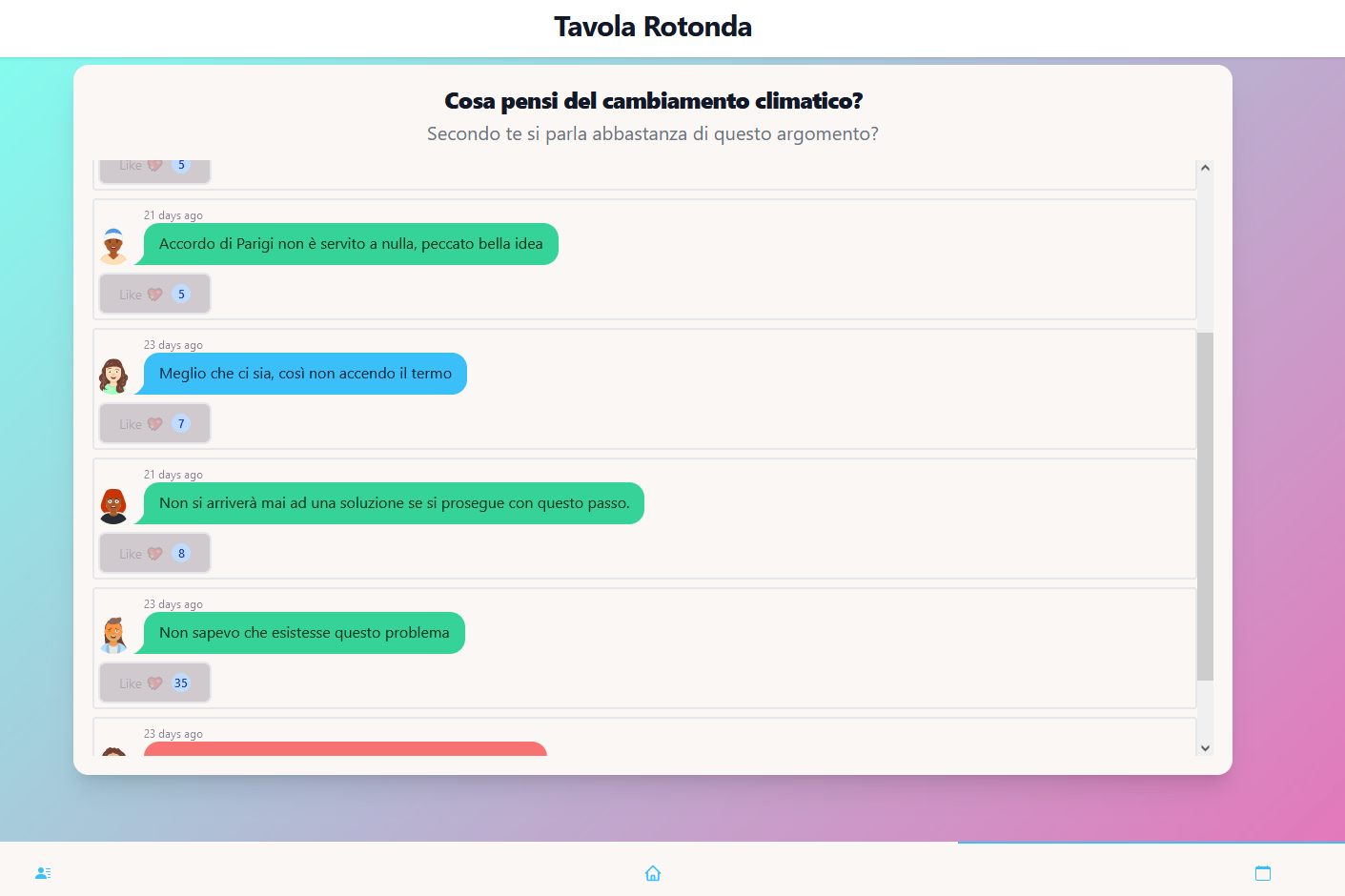
“Se tu hai una mela, e io ho una mela, e ce le scambiamo, allora tu ed io abbiamo sempre una mela per uno. Ma se tu hai un'idea, ed io ho un'idea, e ce le scambiamo, allora abbiamo entrambi due idee.”
Questa piattaforma permette di esprimere la propria opinione su dei topic che vengono formulati ogni due settimane e di commentare le idee degli altri.
Lo scopo della tavola rotonda è quello di far emergere idee e opinioni sul problema o sulla controversia in discussione in forma anonima.
Sito realizzato con l'aiuto di Mattia Zogno
“If you have an apple and I have an apple and we exchange apples then you and I will still each have one apple. But if you have an idea and I have an idea and we exchange these ideas, then each of us will have two ideas”
This platform allows you to say your opinion on topics that are formulated every two weeks and you can comment in reply of the others answers.
The porpouse of round table discussion It is to bring out ideas and opinions on the problem or the controversy relative to argument in anonymous form.
Website realized through support of Mattia Zogno
Tecnologie usate: Tecnhologies used:
-
NestJS
-
Svelte
-
Tailwind

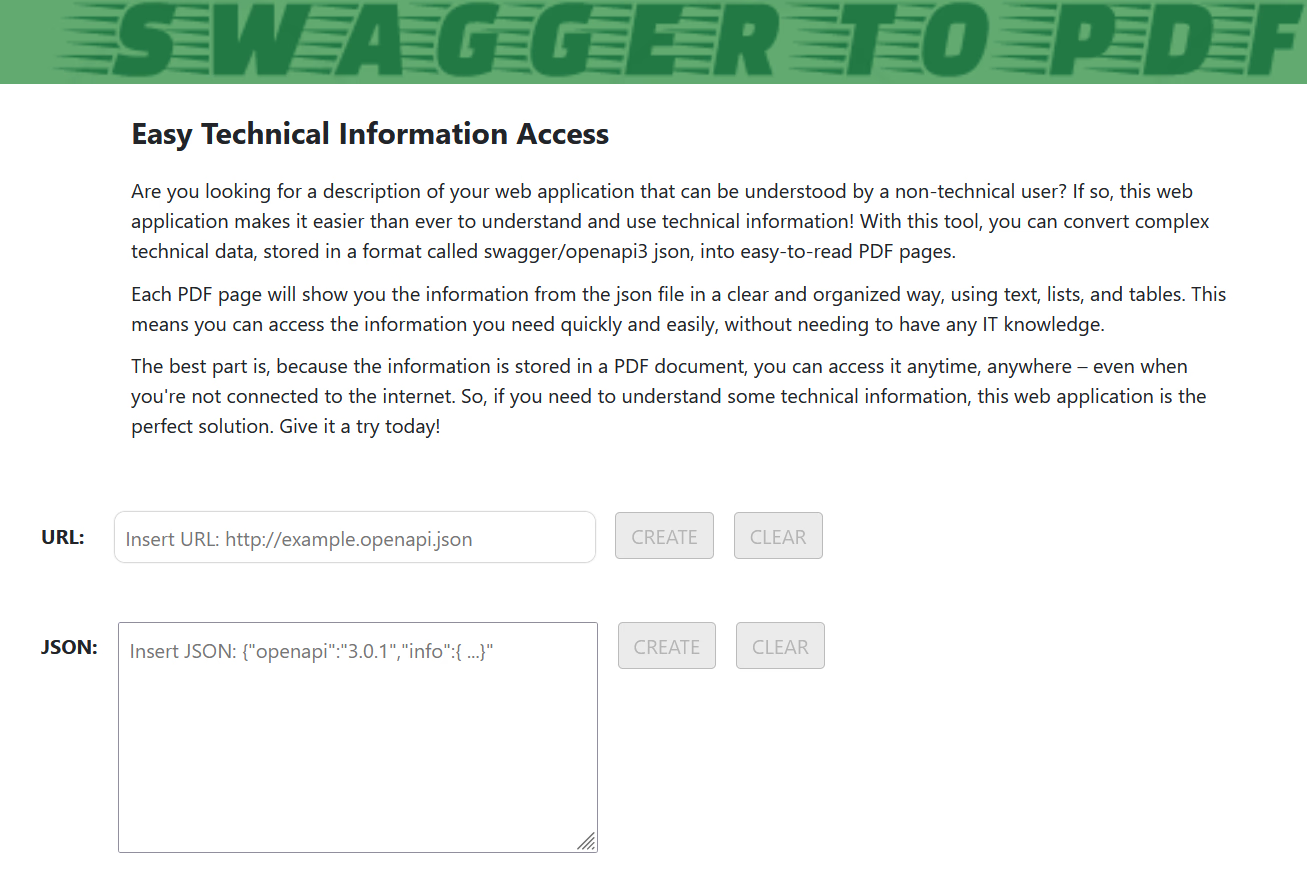
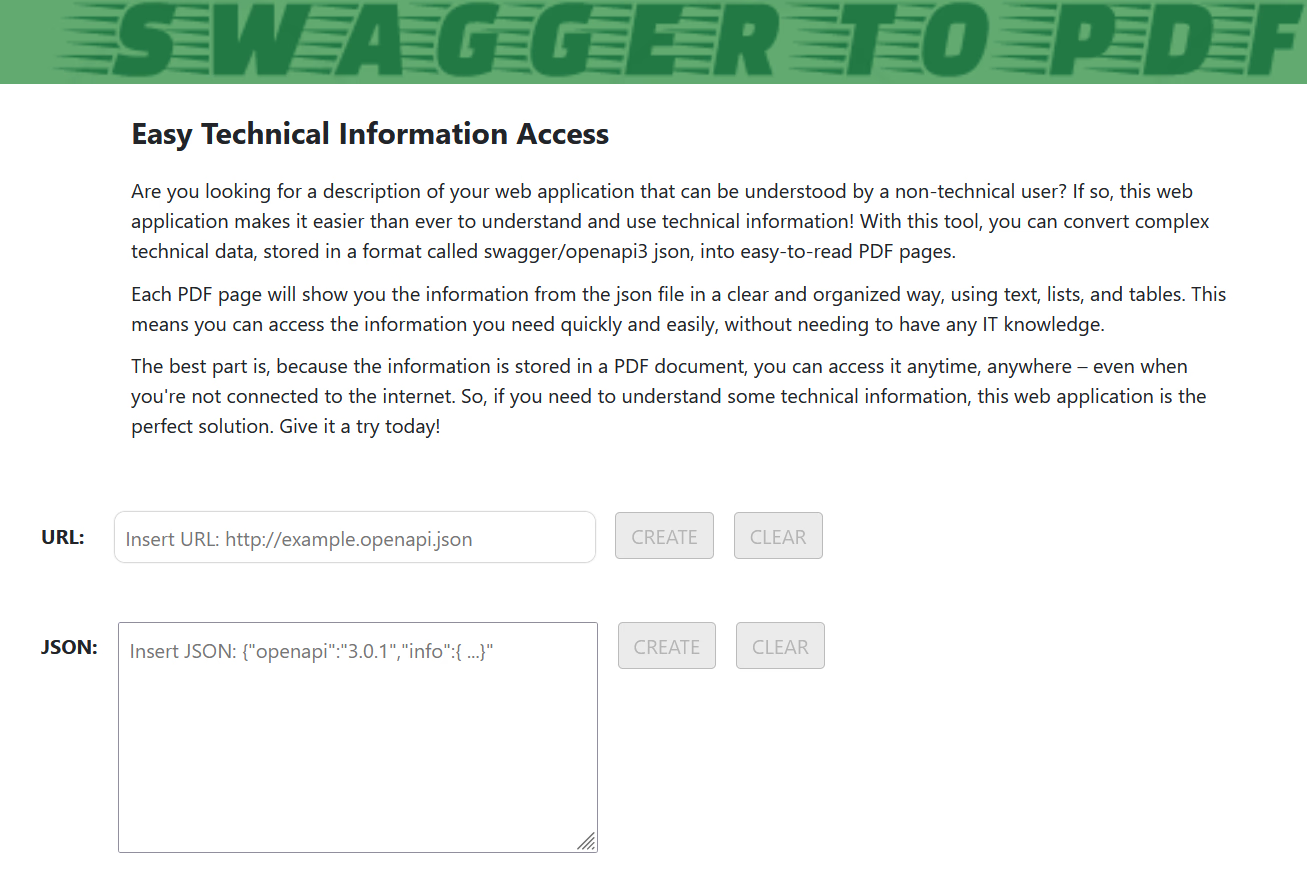
SWAGGER A PDF
SWAGGER TO PDF

Stai cercando una descrizione della tua applicazione web che possa essere compresa da un utente non tecnico?
In tal caso, questa web application rende più facile che mai capire e utilizzare le informazioni tecniche! Con questo strumento, puoi convertire dati tecnici complessi, memorizzati in un formato chiamato swagger/openapi3 json, in pagine PDF facili da leggere.
Ogni pagina PDF mostrerà le informazioni dal file json in modo chiaro e organizzato, utilizzando testo, liste e tabelle.
Ciò significa che puoi accedere alle informazioni di cui hai bisogno in modo rapido e semplice, senza necessità di avere conoscenze IT.
La cosa migliore è che, poiché le informazioni sono memorizzate in un documento PDF, puoi accedervi in qualsiasi momento e ovunque,
anche quando non sei connesso a Internet. Quindi, se hai bisogno di comprendere alcune informazioni tecniche, questa web application è la soluzione perfetta.
Provala oggi stesso!
Are you looking for a description of your web application that can be
understood by a non-technical user?
If so, this web application makes it
easier than ever to understand and use technical information!
With this
tool, you can convert complex technical data, stored in a format called
swagger/openapi3 json, into easy-to-read PDF pages.
Each PDF page will show you the information from the json file in a clear
and organized way, using text, lists, and tables. This means you can
access the information you need quickly and easily, without needing to
have any IT knowledge.
The best part is, because the information is stored in a PDF document, you
can access it anytime, anywhere – even when you're not connected to the
internet. So, if you need to understand some technical information, this
web application is the perfect solution.
Give it a try today!
Tecnologie usate: Tecnhologies used:
-
Angular

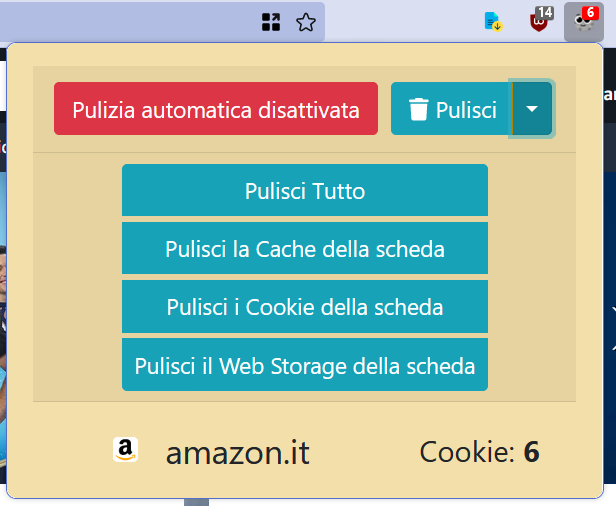
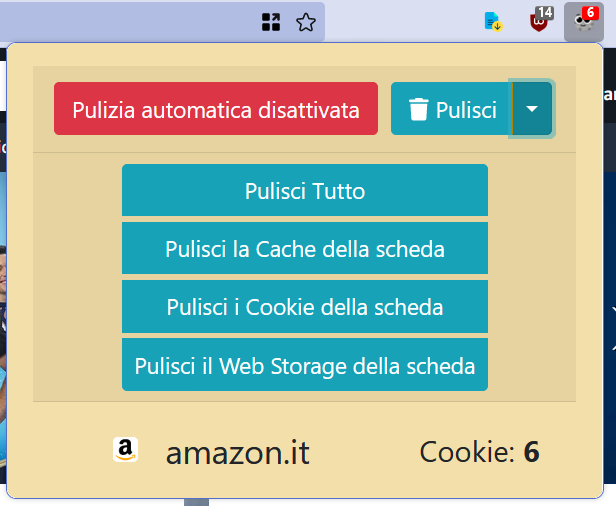
COOKIE N'AGREE
COOKIE N'AGREE

Questa estensione consente di eliminare rapidamente e intuitivamente i cookie, la cache e il web storage locale e di sessione. Inoltre, ho incluso l'opzione di eliminare automaticamente i cookie ogni volta che si chiude una scheda o si esce dalla sessione di navigazione. Questo garantisce una maggiore sicurezza e protegge la privacy online. A differenza di altre estensioni simili già presenti, ho lavorato per personalizzare la mia estensione in modo tale che sia facile da usare, più user-friendly con pochi tecnicismi e configurazioni che possono creare difficoltà per chi la usa. 🍪 🗑 Manage your cookies! This extension allows you to automatically delete any unused cookies when a tab is closed, preventing tracking by other cookies. You can also easily eliminate them with just one click. 🍪 🗑
Tecnologie usate: Tecnhologies used:
-
HTML5 con Bootstrap
-
Javascript

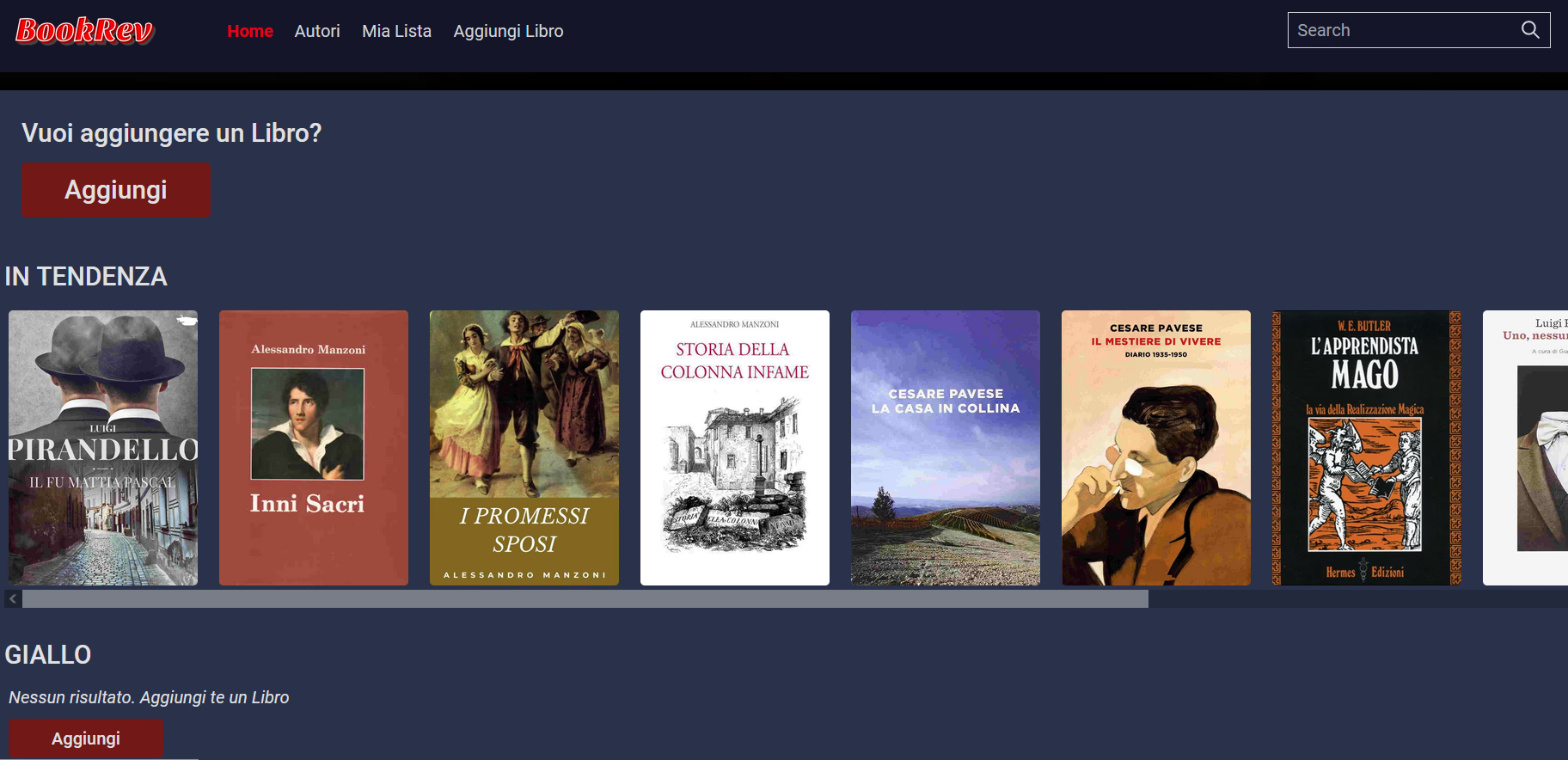
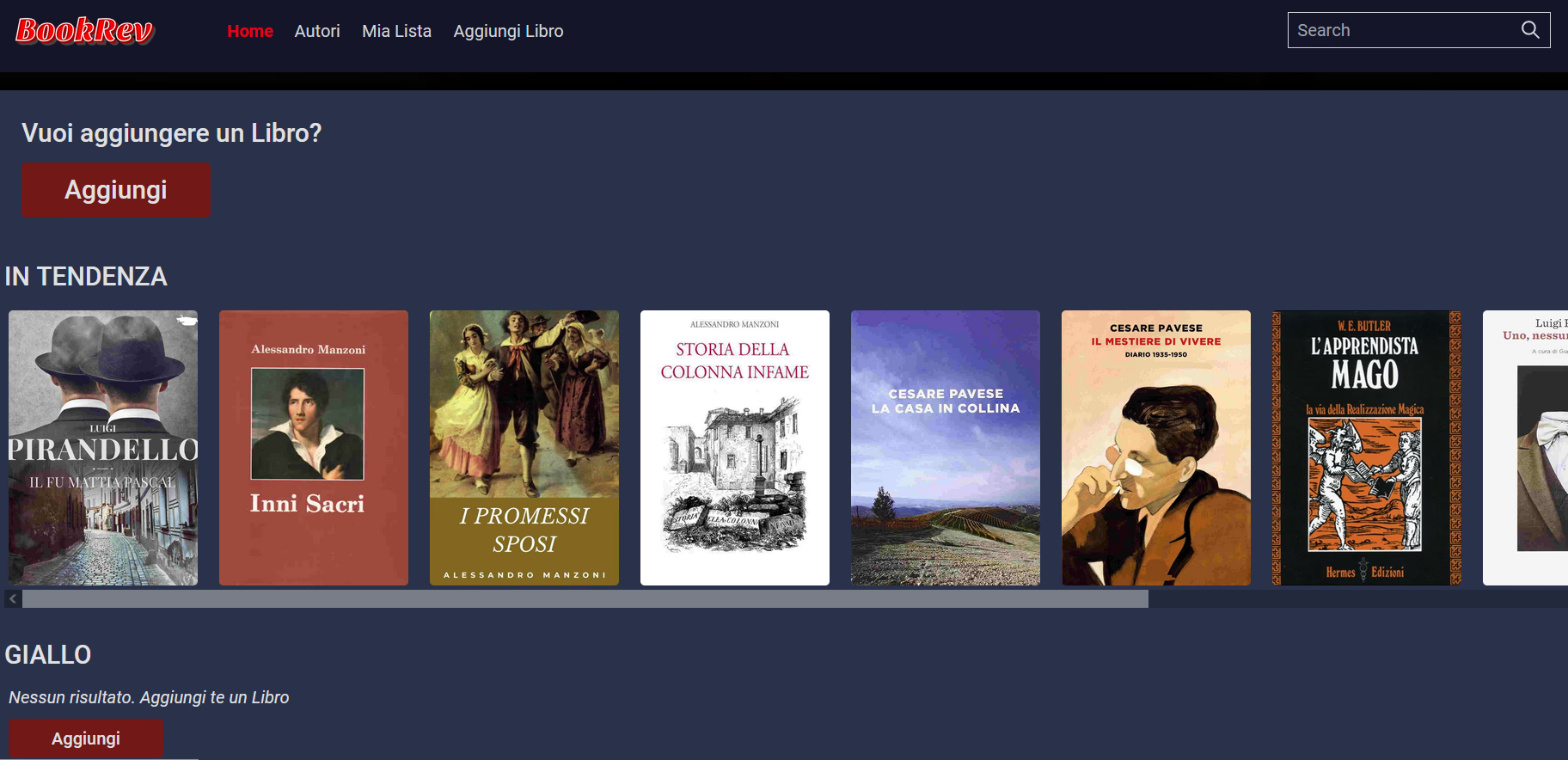
BOOKREV

L'app "BookRev" ti permette di catalogare tutti i libri che possiedi, leggere le recensioni di altri utenti e scrivere le tue, valutare i libri con un sistema a stelle e creare una lista di preferiti! Funzionalità:
- Catalogazione: Aggiungere i tuoi libri inserendo il titolo, l'autore, il genere, l'anno di pubblicazione e una foto della copertina.
- Recensioni: Leggi le recensioni di altri utenti e scrivi le tue per condividere la tua opinione sui libri che hai letto.
- Valutazioni: Valuta i libri con un sistema a stelle per aiutare gli altri utenti a scegliere la loro prossima lettura.
- Preferiti: Crea una lista di libri che ti piacerebbe leggere in futuro.
The "BookRev" app allows you to catalog all the books you own, read reviews from other users and write your own, rate books with a star system and create a favorites list. Features:
- Cataloging: Add your books by entering the title, author, genre, year of publication and a photo of the cover.
- Reviews: Read reviews from other users and write your own to share your opinion on the books you have read.
- Ratings: Rate books with a star system to help other users choose their next read.
- Favorites: Create a list of books you would like to read in the future.
Tecnologie usate: Tecnhologies used:
-
Svelte
-
Fastapi - Python
-
MongoDB
INSTRADAMENTO SEMANTICO
BASATO SU AGENTI
Sistema che sfrutta il meccanismo di self-attention nei Transformer per generare embedding e calcolare la similarità semantica tra una richiesta utente e le competenze di diversi agenti specializzati (semi-autonomi). Così il sistema è in grado di determinare quale agente sia più rilevante per interpretare e gestire correttamente la richiesta, migliorando così l'affidabilità e la precisione nell'assegnazione della richiesta ad un determinato team competente di dominio. Funzionalità:
- Self-Attention: Utilizza il meccanismo di self-attention per generare embedding e calcolare la similarità semantica.
- Agenti Specializzati: Gestisce richieste complesse assegnandole ad agenti specializzati in base alle loro competenze.
- Affidabilità e Precisione: Migliora l'affidabilità e la precisione nell'assegnazione delle richieste.
A system that leverages the self-attention mechanism in Transformers to generate embeddings and calculate semantic similarity between a user request and the skills of various specialized agents (semi-autonomous). This allows the system to determine which agent is most relevant for interpreting and correctly handling the request, thereby improving reliability and accuracy in assigning the request to a specific domain competent team. Features:
- Self-Attention: Uses the self-attention mechanism to generate embeddings and calculate semantic similarity.
- Specialized Agents: Handles complex requests by assigning them to specialized agents based on their skills.
- Reliability and Accuracy: Improves reliability and accuracy in request assignment.
Tecnologie usate: Technologies used:
-
HuggingFace AI
-
Python
-
MongoDB

